How to Animate a Logo
Motion design is one of the leading trends nowadays. Animations of any type have become a core part of powerful design. Animated elements are applied for various UI components of a digital product and any other graphic material.
Animated logos have been among the most popular animations for the past several years, and they are at the top of web animation trends even today. From the video motion trend, animated logos are on the top of the pyramid.
By adding various video motion effects, you can have different types of logo animation. You can use simple effects like logo bounce, fading logo, rotating logo, shaking logo, zooming logo, hiding and revealing logo, expanding logo, etc.
Also, you can use advanced/complex video motion effects, and here you have unlimited possibilities, from 3D effects to more smooth ones. You can use your animating logo on your website, blog, web app, email, video production, YouTube videos, banners, etc.
So, we all love animated logos because they are catchy, but how hard it is to make them?
Around the world, over 5,000,000 logos are created each month, but when we refer to animated logos, we cannot talk about millions for sure.
Besides the need (all companies must have a logo), the difference between a static logo and an animated logo happens because it's much easier to find a graphic designer. Also, there are many online logo makers tools where you can build your business identity yourself.
In contrast, to make an animated logo, you must find an animator, and they are more exotic than graphic designers. Also, the cost will be much higher.
A proper animated logo can be used in all cases, like website, blog, web app, email, video production, YouTube videos, banners, etc. If you want to build it yourself, all the available tools will place a video background behind your logo and say it is an animated logo. Also, a proper animated logo must have different properties as compared to a usual video. Your animated logo may have a transparent background, and it can be downloadable as an animated image (WebP, GIF) in multiple sizes.
We built DanceLogo to make fabulous animated logos in a fast and easy way. Below, we will explain how easy it can be to animate your logo with DanceLogo.
-
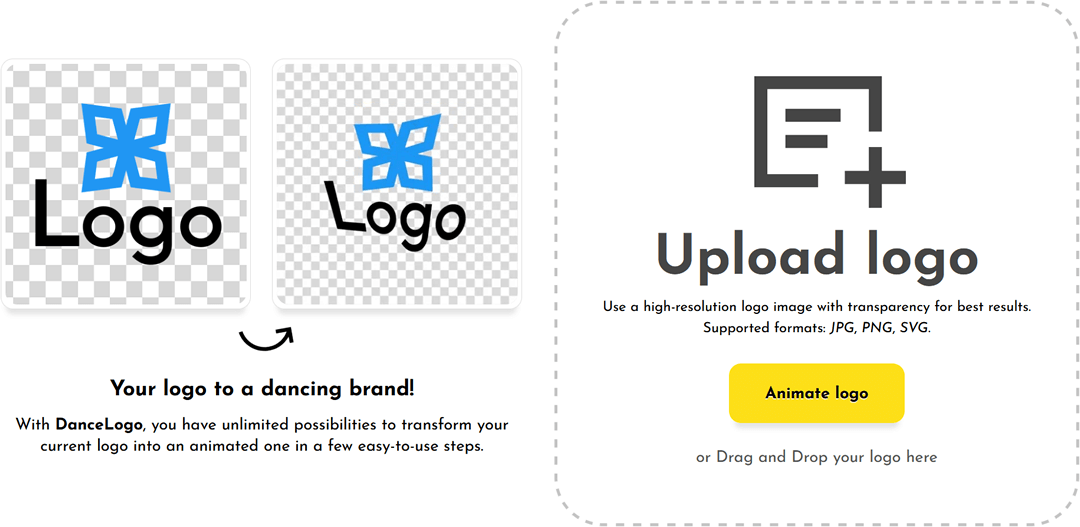
1. Upload Your Logo

First of all, you need to have a logo. In case you don't have one, there are a lot of services online where you can generate it. It can be a JPG, JPEG, PNG, or SVG file. For best results, we recommend using a high-resolution logo image with transparency.
You are covered if your brand identity file has a low-resolution quality or background. We will take care of these. Once you upload your logo, we use AI technologies to improve your logo quality. Also, if you need it, we can remove your logo background.
This process may last only a few seconds before moving to the next step.
-
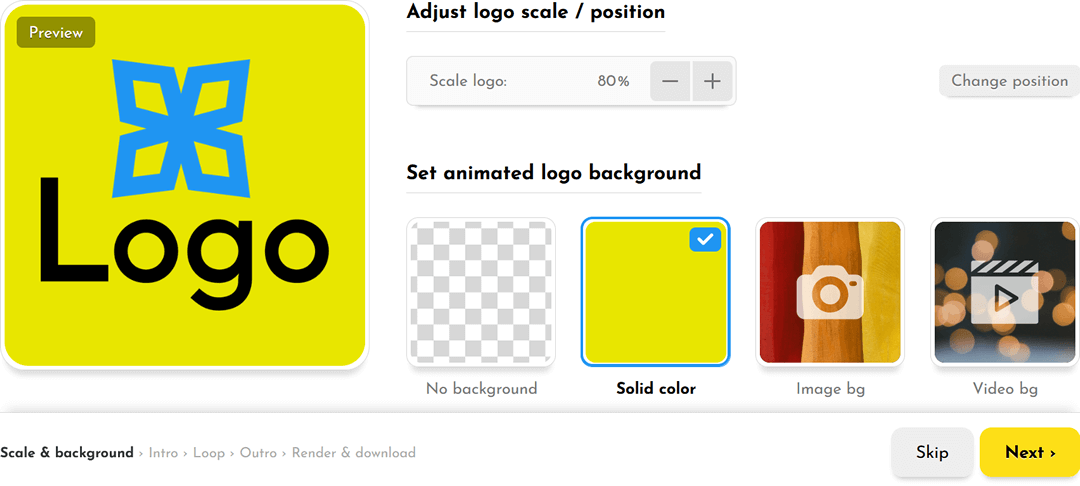
2. Scale & Set Background

In this step, your logo has already been pre-processed to be animated. Before continuing to the following steps, you must choose how your future animated logo will look inside the animation. You can easily set the scale of your logo and the horizontal and vertical alignment.
You can set the background for your animated logo by choosing between a transparent background, solid color, image, or video background. All the changes you made will update in real-time.
Once you finish setting up your logo display for the future animation, you are ready to move to the next step, where you can start applying video motion effects to your logo.
-
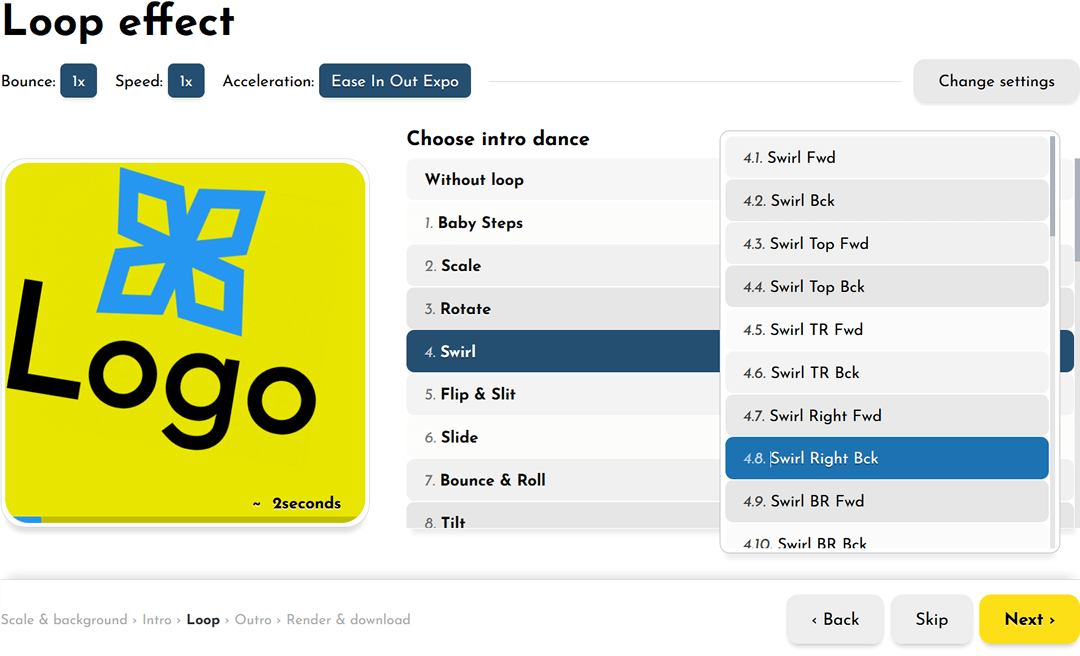
3. Choose Animation Effect

An animated logo has three stages: intro motion (entrance scene), loop motion, and outro motion (exit scene). The intro motion means the entrance to the stage, the loop is a repetitive movement, and the outro is the stage's exit.
During these steps, you can mix these effects. You can always choose to have only an animated intro logo or an animated outro logo. The most common logo animation combines all the three effect stages, intro to loop to the outro. By adding or mixing various video motion effects, you can have different types of logo animation. You can use simple effects like logo bounce, fading logo, rotating logo, shaking logo, zooming logo, hiding and revealing logo, expanding logo, etc.
Once you choose an effect, you can easily change the speed, delays, and even acceleration. By doing this, you'll be able to get unique video motions applied to your logo. The live preview of the left side will help you make the right choice while playing with the effects, changing the speed, acceleration, etc.
Please note that we constantly update the effect lists. This includes 2D & 3D effects to achieve remarkable animated logos. If you want to know more about our updates, you can check our roadmap.
-
4. Render & Download


The last step is to render your animated logo to be downloaded. The rendering process has two stages. First, we will generate your logo animation in a low resolution. If you are happy with the result, you can render it in high-resolution mode (hi-res render). The high-resolution render will generate your animated logo in multiple aspect ratio formats and file extensions.
Keep in mind that the render process may take a few minutes, and it depends on the length of the animation, complexity, and server usage. Also, the render process will continue even if you close your browser window, and you'll receive an email when the render is done.
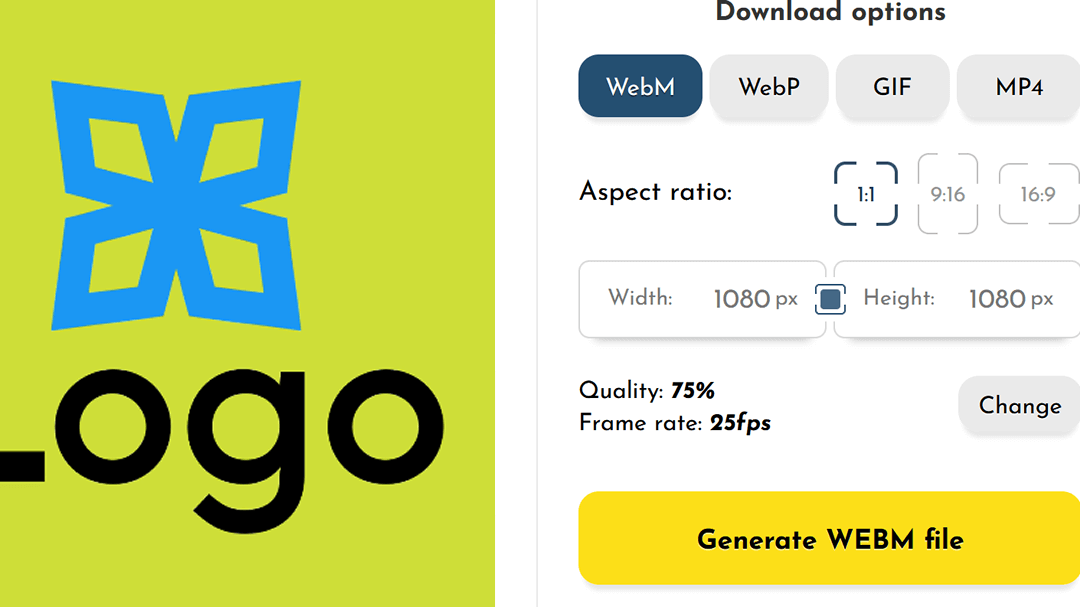
Once the render is ready, you'll be able to view and download your animated logo. You can download your animated logo only as a 360×360 pixels WebM file for low-resolution render.
For more download options, your animated logo must be rendered in high-resolution. A high-resolution rendered animated logo can be downloaded as video WebM, Mp4 or animated image WebP, or GIF, in [1:1], [16:9], [9:16] aspect ratio, and any size.
If you choose to download your animated logo as an animated image, you can change the loop value - the default value is 0 (infinite). The infinite loop means that your animated logo image will play continuously. Also, you can change the values for the quality and frame rate of your animated logo before downloading, depending on your needs.
Final Words
It has never been easier to transform your existing logo into an animated one.
The most straightforward way to find out how easy it is to animate your brand identity is to upload your logo, follow the easy steps and make a great dance.
Upload your logo!